Selasa, 30 Agustus 2011
Cara membuat Automatic Readmore dengan Thumbnail
 Langsung saja ke Edit Html jangan lupa ceklis "expand widget templates"
Langsung saja ke Edit Html jangan lupa ceklis "expand widget templates"lalu klik ctrl+f untuk cari kode </head> lalu paste kode di bawah ini :
<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
kode di bawah ini untuk mengubah besarnya gambar yang diinginkan diatur aja sendiri
summary_noimg = 430; is post cut height without imagelalu cari kode ini <data:post.body/> dan paste kode dibawah ini setelah kode tersebut :
summary_img = 340; is post cut height with image
img_thumb_height = 100; is thumbnail image height
img_thumb_width = 120; is thumbnail image width
<b:if cond='data:blog.pageType == "static_page"'><br/>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> read more "<data:post.title/>"</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
</b:if>
Selamat mencoba kawan :)
Jumat, 26 Agustus 2011
Fisika TPB IPB
Alhamdulilah malem2 gw browsing akhirnya dapet referensi juga untuk mata kuliah fisika. Kesana kemari nyari materi kuliah dari abang halliday & resnick ga nemu2 ampe pusing sendiri. gw mampir disebuah akun 4shared :D
lumayan akhirnya dapet materinya :D biarpun ga komplit tp lumayan aja buat bacaan.
klo kawan2 berminat juga silahkan download disini
lumayan akhirnya dapet materinya :D biarpun ga komplit tp lumayan aja buat bacaan.
klo kawan2 berminat juga silahkan download disini
Senin, 22 Agustus 2011
Cara Membuat Reply Pada Komentar
Saya punya trick khusus untuk membuat tombol  pada kolom komentar anda.
pada kolom komentar anda.
Ini adalah contoh gambar with REPLY :
anda melihat dipojok kanan terlihat icon REPLY.
mudah kok caranya ikuti petunjuk dibawah ini :
1. Langsung saja anda ke Rancangan > Edit HTML > centang EXPAND TEMPLATE WIDGET.
2. Tekan CTRL + F
Lalu cari kode dibawah ini :
3. Langsung Copy kan kode dibawah ini setelah kode diatas :
4. Ganti YOUR-BLOG-ID dengan blogID anda.
5. Save Template
Selamat mencoba :)
 pada kolom komentar anda.
pada kolom komentar anda.Ini adalah contoh gambar with REPLY :
anda melihat dipojok kanan terlihat icon REPLY.
mudah kok caranya ikuti petunjuk dibawah ini :
1. Langsung saja anda ke Rancangan > Edit HTML > centang EXPAND TEMPLATE WIDGET.
2. Tekan CTRL + F
Lalu cari kode dibawah ini :
<data:commentPostedByMsg/>
3. Langsung Copy kan kode dibawah ini setelah kode diatas :
<span><a expr:href='"https://www.blogger.com/comment.g?blogID=YOUR-BLOG-ID&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFTs3Q3QZWZBB7X25nxvWONvWPM8g6qTwLuLdHJZT8j4od7vdMluRhu8T7IhE4VYlYka9fELC9ZDMRTjkpgI29coKl_PwSVmPY5WpTBW-hNJNvsMAlA30Nb7TZkKzYgyhlU-979AWsgTpQ/s1600/reply%5B1%5D.gif"/></a></span>
4. Ganti YOUR-BLOG-ID dengan blogID anda.
5. Save Template
Selamat mencoba :)
Blog Rounder / Border Radius dengan CSS3
 Ini adalah cara membuat blog anda bergaya rounder atau pada sisi-sisinya melengkung manis.
Ini adalah cara membuat blog anda bergaya rounder atau pada sisi-sisinya melengkung manis.silakan lihat contoh di bawah ini :
anda dapat melihat bentuk rounder pada kotak ini
Contoh di atas sebenarnya sangat sederhana:
-moz-border-radius: 5px; -Moz-border-radius: 5px;
-webkit-border-radius: 5px; -WebKit-perbatasan-radius: 5px;
border: 1px solid #000; border: 1px solid # 000;
padding: 10px;" > padding: 10px; ">
untuk masing masing berowser menggunakan nama yang berbeda pada penamaan roundernya -moz-border-radius-topright lawanya -webkit-border-top-right-radius :FireFox Safari dan Chrome
Mozilla / Firefox dan Safari 3 penggpojok kiri atas bulat.
Mozilla / Firefox dan Safari 3 pojok kiri atas
Mozilla/Firefox and Safari 3 pojok kanan bawah
Mozilla / Firefox, dan Safari 3 pojok kiri bawah bawah
Conto di atas menggunakan code di bawah ini -moz-border-radius-topleft / -webkit-border-top-left-radius
-moz-border-radius-topright / -webkit-border-top-right-radius
-moz-border-radius-bottomleft / -webkit-border-bottom-left-radius
-moz-border-radius-bottomright / -webkit-border-bottom-right-radius
Baik Pahami kode di bawah ini :
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-khtml-border-radius: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
angka 10 menujukan nilai roundernya, semakin tinggi nilai maka akan semakin bulat.
cara penempatanya pun bisa di mana aja tergantung selera misal do footer, header, sidebar atau lainya.
kalau blog saya di bagian wraper lihat di bawah ini :
#wrap {
background: #FFF;
width: 960px;
margin: 10px auto 10px;
padding: 5px 10px;
position: relative;
border: 1px solid #CCC;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-khtml-border-radius: 10px;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
Rabu, 17 Agustus 2011
HUT RI ke 66
MERDEKA !!
MERDEKA !!
 MERDEKA !!
MERDEKA !!
NKRI HARGA MATI !
Pada hari ini tepatnya tanggal 17 Agustus hari kemerdekaan bangsa kita MERDEKA !!
Upacara bendera diselenggaraan dimana-mana mengingat hari kemerdekaan bangsa kita yang diproklamasikan oleh Ir. Soekarno & Hatta di jl. Pegangsaan timur no. 56 Jakarta.
Semua bangsa Indonesia bersorak sorai meriah mengenang hari ini. Semoga bangsa kita lebih maju, lebih baik kedepannya, AMIN.
MERDEKA !!
 MERDEKA !!
MERDEKA !!NKRI HARGA MATI !
Pada hari ini tepatnya tanggal 17 Agustus hari kemerdekaan bangsa kita MERDEKA !!
Upacara bendera diselenggaraan dimana-mana mengingat hari kemerdekaan bangsa kita yang diproklamasikan oleh Ir. Soekarno & Hatta di jl. Pegangsaan timur no. 56 Jakarta.
Semua bangsa Indonesia bersorak sorai meriah mengenang hari ini. Semoga bangsa kita lebih maju, lebih baik kedepannya, AMIN.
Senin, 15 Agustus 2011
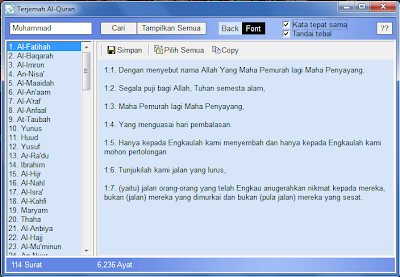
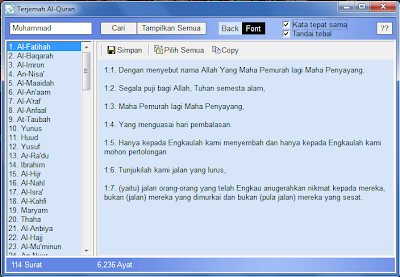
Terjemahan Ayat Alquran (aplikasi komputer)
Assalamualaikum wr.wb :)
 Seperti biasa saya browsing untuk melihat-lihat aplikasi :)
Seperti biasa saya browsing untuk melihat-lihat aplikasi :)
Pada kesempatan kali ini saya ingin memberitahu anda sebuah aplikasi bagus sekali dan berguna bagi kita.
Aplikasi komputer kali ini adalah terjemahan ayat alquran yang dibungkus dengan rapih dan tatanan bahasa yang baik dan benar.
klo mau download silahkan klik di sini
 Seperti biasa saya browsing untuk melihat-lihat aplikasi :)
Seperti biasa saya browsing untuk melihat-lihat aplikasi :)Pada kesempatan kali ini saya ingin memberitahu anda sebuah aplikasi bagus sekali dan berguna bagi kita.
Aplikasi komputer kali ini adalah terjemahan ayat alquran yang dibungkus dengan rapih dan tatanan bahasa yang baik dan benar.
klo mau download silahkan klik di sini
Apa sih itu HEELLO ??
Bedanya apa ?
Klo menurut gw sih sama aja dengan twitter cm beda bahasa doang, klo ditwiiter itu tweet klo di heello itu ping.
Dan pengikutnya itu biasa dikenal dengan istilah followers dan following sedangkan di heello itu listen & listeners.
Ya lumayanlah nambah-nambah pengetahuan tentang jejaring sosial.
semuanya hampir sama beda istilah doang :)
untuk aktivis jeajring sosial silahkan mencobanya klik disini
Jadwal Kuliah SK-35-01
Ini adalah jadwal perkuliahan SK-35-01

Mohon disimak baik2 :)
klik disini untuk melihat gambar jelas
Kamis, 11 Agustus 2011
Tips agar Blackberry tidak lemot
Hmm.. Sering kali kita merasa bete karena blackberry kita mengalami jam pasir ( LEMOT ), ada beberapa kendala kenapa blackbbery anda lemot berikut penjelasannya :
1. Karena anda membuka terlalu banyak aplikasi
2. Anda terlalu banyak mendownload aplikasi
3. RAM blackberry anda habis termakan aplikasi
Ada beberapa cara untuk menghilangkan kelemotan blackberry anda, sedikit tips dari saya :
1. Sering-seringlah melihat Blackberry Appworld anda lihat berapa sisa dari memory yang disediakan.
2. Jangan terlalu banyak mendownload aplikasi, downloadlah aplikasi yang terpenting saja.
3. Gunakan aplikasi ControlBBanel

Lihat File Freenya jangan sampe habis sisakan 2Mb.
Aplikasai ini bisa didownload diberbagai media.
4. Jangan lupa untuk melakukan CleanMemory.
5. Jangan terlalu banyak aplikasi yang dibuka, tutup kalo tidak perlu.
6. Restart Blackberry anda dengan softreset (ctrl+alt+del)
1. Karena anda membuka terlalu banyak aplikasi
2. Anda terlalu banyak mendownload aplikasi
3. RAM blackberry anda habis termakan aplikasi
Ada beberapa cara untuk menghilangkan kelemotan blackberry anda, sedikit tips dari saya :
1. Sering-seringlah melihat Blackberry Appworld anda lihat berapa sisa dari memory yang disediakan.
2. Jangan terlalu banyak mendownload aplikasi, downloadlah aplikasi yang terpenting saja.
3. Gunakan aplikasi ControlBBanel

Lihat File Freenya jangan sampe habis sisakan 2Mb.
Aplikasai ini bisa didownload diberbagai media.
4. Jangan lupa untuk melakukan CleanMemory.
5. Jangan terlalu banyak aplikasi yang dibuka, tutup kalo tidak perlu.
6. Restart Blackberry anda dengan softreset (ctrl+alt+del)
NB : Jangan terlalu sering mencabut battery Blackberry anda karena bisa merusak perangkat OS.
10 Situs yang paling sering diakses orang Indonesia
Di bawah ini adalah daftar nama situs paling sering diakses orang Indonesia :
1. Google
2. Facebook
3. Twitter
4. Kaskus
5. Yahoo Koprol
6. Detik
7. Bola
8. Youtube
9. Bing
10. Wikipedia
Sebenernya masih banyak situs2 lain yang sering diakses cuma 10 yang diataslah yang paling sering :D
Bagaimana menurut anda ??
1. Google
2. Facebook
3. Twitter
4. Kaskus
5. Yahoo Koprol
6. Detik
7. Bola
8. Youtube
9. Bing
10. Wikipedia
Sebenernya masih banyak situs2 lain yang sering diakses cuma 10 yang diataslah yang paling sering :D
Bagaimana menurut anda ??
Tips untuk menghindari sakit mata karena efek komputer
 Banyak sekali orang yang mengalami gangguan mata karena efek kelamaan berada didepan komputer.
Banyak sekali orang yang mengalami gangguan mata karena efek kelamaan berada didepan komputer.Sekarang saya akan membahasnya :)
Ada beberapa cara untuk menghindarinya.
a Biasakan jarak antara mata dan layar komputer min. 30 cm.
b.Gunakan kacamata sebagai penangkal cahaya komputer.
c. Posisikan keadaan anda senyaman mungkin.
d. Pastikan anda di hadapan komputer max. 4 jam.
Semoga tips ini berguna bagi mata anda :)
Lebih baik mencegah daripada mengobati
Rabu, 10 Agustus 2011
Sambutan
hmmm.. lama tak jumpa kawan blogger :D
saya sudah lama nih ga maen blog :D karena disibukkan oleh aktivitas kuliah jadi ga sempet deh :)
oke langsung aja..
blog saya yang baru ini dirilis ingin menuangkan tema tentang teknologi, lingkungan, kesehatan, tutorial blogging, ya masih seperti yang lama2 tips & trik jitu dalam hal internet.
Salam Blogger Indonesia !!!
saya sudah lama nih ga maen blog :D karena disibukkan oleh aktivitas kuliah jadi ga sempet deh :)
oke langsung aja..
blog saya yang baru ini dirilis ingin menuangkan tema tentang teknologi, lingkungan, kesehatan, tutorial blogging, ya masih seperti yang lama2 tips & trik jitu dalam hal internet.
Salam Blogger Indonesia !!!


















